Responzivní webdesign a jeho praktické využití – Ondřej Slíva
Ondřej Slíva
Bakalářská práce
Responzivní webdesign a jeho praktické využití
Responsive Webdesign and Its Practical Use
Anotace:
Tato bakalářská práce se zabývá responzivním webdesignem. V teoretické části je zmíněno co to vlastně responzivní webdesign je, čím se zabývá, proč má smysl se mu věnovat, jaká k němu existuje alternativa a jaké jsou jeho výhody a nevýhody. Dále je zmíněn meta tag viewport a tři základní prvky responzivního webdesignu, kterými jsou plovoucí layout, media queries a flexibilní obrázky. Praktická část …víceAbstract:
This bachelor thesis deals with responsive webdesign. In the theoretical part is mentioned what actually responsive webdesign is, what does it deal with, why it makes sense to deal with it, what is the alternative to it and what are its advantages and disadvantages. Furthermore are mentioned meta tag viewport and three basic elements of resposive webdesign, which are fluid layout, media queries and …více
Jazyk práce: čeština
Datum vytvoření / odevzdání či podání práce: 5. 1. 2015
Obhajoba závěrečné práce
- Vedoucí: Ing. Jiří Lýsek, Ph.D.
Plný text práce
Obsah online archivu závěrečné práce
Zveřejněno v Theses:- světu
Jak jinak získat přístup k textu
Instituce archivující a zpřístupňující práci: Mendelova univerzita v Brně, Provozně ekonomická fakultaMendelova univerzita v Brně
Provozně ekonomická fakultaBakalářský studijní program / obor:
Systémové inženýrství a informatika / Ekonomická informatika
Práce na příbuzné téma
-
Aplikace přístupu mobile first na webu
Jan VYKOUPIL -
Responzivní design a technologie pro tvorbu webu
Jiří Kadlčík
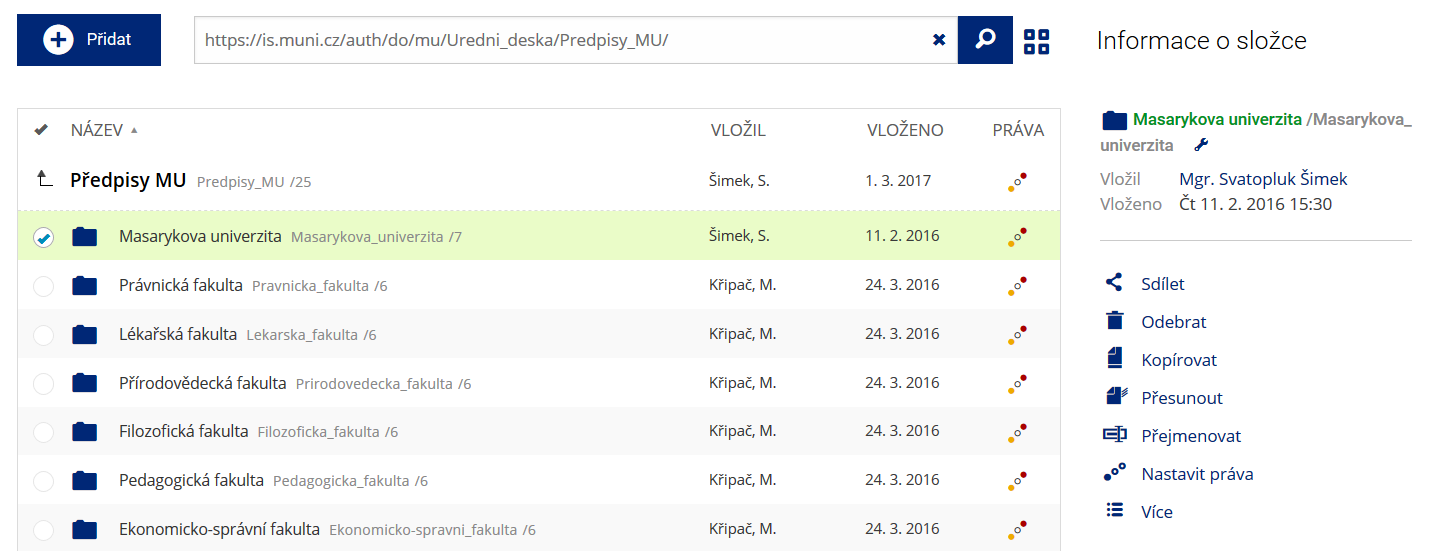
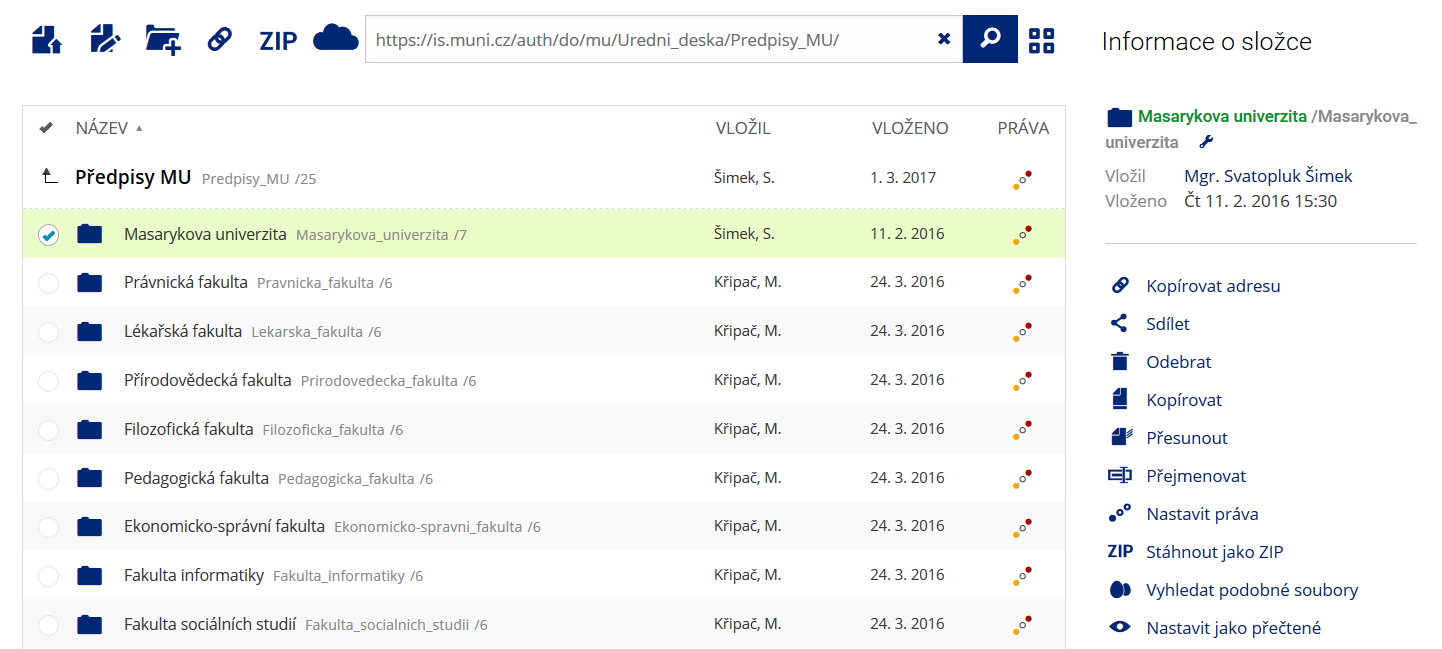
Název
Vložil
Vloženo
Práva